Paginator est un plugin vous permettant d’installer sur votre blog WordPress une pagination dynamique, facilitant la navigation des différentes pages présentes sur votre espace de publication. Dans les options du plugin il vous est possible d’indiquer le nombre de page à afficher dans le module de pagination. Si vous le souhaitez, vous pouvez afficher le nombre total de pages disponible sur votre blog (accueil), lors d’une recherche ou lors de la consultation d’une catégorie.
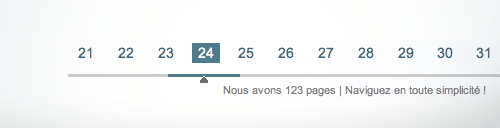
Démonstration du plugin Paginator !
Paginator est un plugin très léger qui s’installe grâce un code php. L’utilisateur quant à lui bénéficie dorénavant d’un module simple pour parcourir l’intégralité de votre blog sans quitter la page actuelle. Une molette de déplacement permet d’afficher les numéros de pages disponibles (s’il y a plusieurs résultats ou s’il se trouve sur la page d’accueil). Le style graphique peut être changé via la feuille de style disponible dans le dossier du plugin. Un bon moyen d’intégrer ce module en toute transparence.

Installation
Il est simple d’afficher le module de pagination dans votre thème WordPress, pour cela collez le code suivant dans le fichier « index.php » ou « footer.php » de votre thème WordPress (le fichier dépend de l’architecture de votre blog).
[php]< ?php if(function_exists('wp_paginator')) { wp_paginator(); } ?>[/php]
Publié à l'origine le : 23 avril 2010 @ 8 h 59 min

